Google Gadgets API 目前提供兩個版本
新的版本使用 gatgets.* 這個 namespace,主要看起來 是加入了 OpenSocail 的功能
舊的版本使用 _IG_ 這個namespace
下列是一些開發的小要點:
A. Gadgets 組成
Gadgets的開發之所以很簡單,是因為 Gadgets只需用一XML文件來描述所謂的Gadgets Spec.
即可完成 Gadgets的開發,在Gadgets Spec.中 除了透過XML 宣告一些屬性供Gadgets Container參照以決定Gadgets的重要特性外(如,這個Gadgets的一些user偏好屬性、tabs的支援、標題作者資訊...等等),再來就幾乎是 html + javascript(AJAX) + css 的開發了
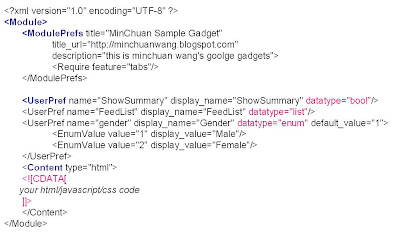
下列是一個Gadgets Spec XML 的長像...
* Content type = html 時
- 將 html/javascript/css/...等直接寫在 gadget spec. 內 (該XML檔案)
- 只能包含 body 內的東西 不含 head/title...等外層element
- google 建議使用這種,此種做法 gadget 除在 iGoogle可用外,其它support gadget的container亦可使用(如, Google map, Orkut, YouTube, ...)
-
* Content type = url 時
- gadget 的血肉,是透過 url 去參照另一個網路上的html文件
- 只能在 iGoogle中使用
C. 使用者偏好設定- 透過
E. 測試 & 除錯
只要在 gadget spec 內定義好,屆時佈署於gadgets container時,gadgets container即會render出
這些偏好選項供user設定,並可被 gadgets的主體程式所參照引用。
- user preference可設成share,即 可透過這個特定 在不同user中 share資訊
- 由gadgets container來管理/儲存 針對各別gadgets user的 UserPref設定,開發者無需介入處理
D. 佈署及安裝
- 佈署: 將撰寫好的 gadgets spec (一個XML檔案) upload到internet上的任何一處即可
- 安裝: 使用者在Web Container上,新增一gadgets並給定該gadgets spec的 URL即可完成
- 因為deploy只是一個upload xml 的動作,所以我是隨便找一個web container(即, blogspot)來測試開發出來的gadgets
- 可利用firebug之類的browser addon 來進行 gadgets的除錯 (通常是 javascript 的問題)
F. 範例
寫了一個簡單的 Feed Reader gadgets,可透過 UserPref來設定抓取的 feed lists URL
並將Feed內項目的 title, link, summary 資訊show出
Gadgets Spec(source code)置於: http://minchuan.wang.googlepages.com/MinChuan_RSS.xml
Reference:
2009-02-12
Google Gadgets 開發介紹
訂閱:
張貼留言 (Atom)





沒有留言:
張貼留言